部署 RSSHub 与跨域服务
编辑
0x00 前言
RSS 全称是「简易内容聚合」(Really Simple Syndication),是一种消息来源格式规范,用以聚合经常发布更新资料的网站,例如博客文章、音频或视频的网摘,是一种可以让你在一个地方订阅并跟踪各种感兴趣网站的工具。
简而言之,当你关注的人如在知乎、微博、博客或其他平台上发布新内容时,通过 RSS 阅读器你可以立即收到推送,即使你关注了很多人和网站,也无需逐个打开各个 APP 页面获取更新,而是能在一个 RSS 阅读器上阅读所有新内容,极大地提高了信息获取的效率。
RSSHub 是一个开源的、通用的 RSS 生成器,它可以为一些不提供 RSS 源的网站生成适配 RSS 地址,历时多年开发 RSSHub 已经支持了很多站点,从社交媒体到教务通知、从程序跟新到气象预警,只要你能想到的都会有不同的参与者开发完成,其中部分网站还提供多种订阅方式,比如 YouTube 可以订阅用户和频道、Telegram 可以订阅频道和贴纸包等等。
如果你会写 JavaScript 可以为你想订阅但 RSSHub 还不支持的站点编写订阅源,支持订阅源查阅 RSSHub 文档(科学上网)

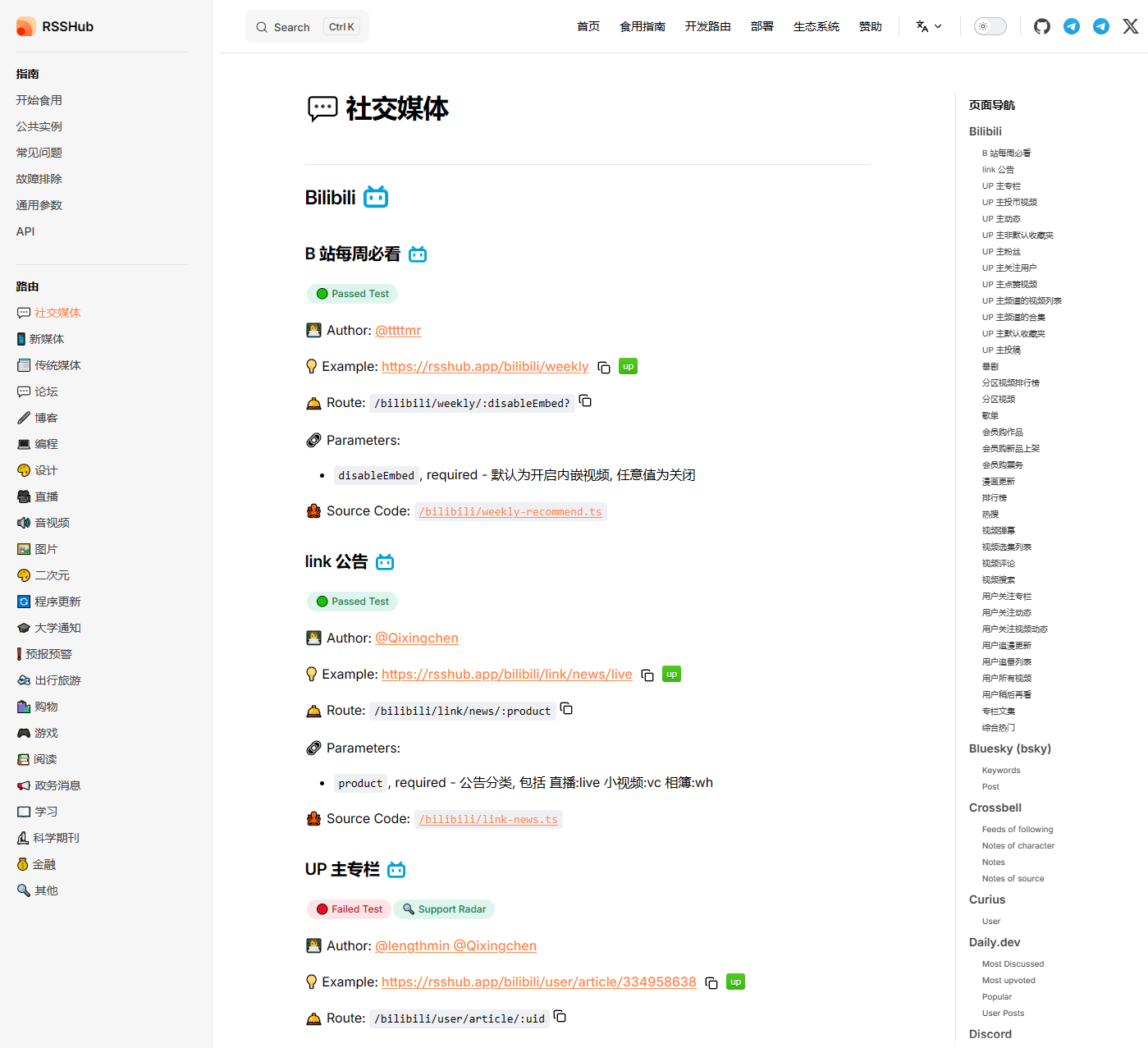
RSSHub Radar 是 RSSHub 的衍生项目,它是一个浏览器扩展,可以帮助你快速发现和订阅当前网站的 RSS 和 RSSHub,解决普通用户订阅 RSS 繁琐的过程。
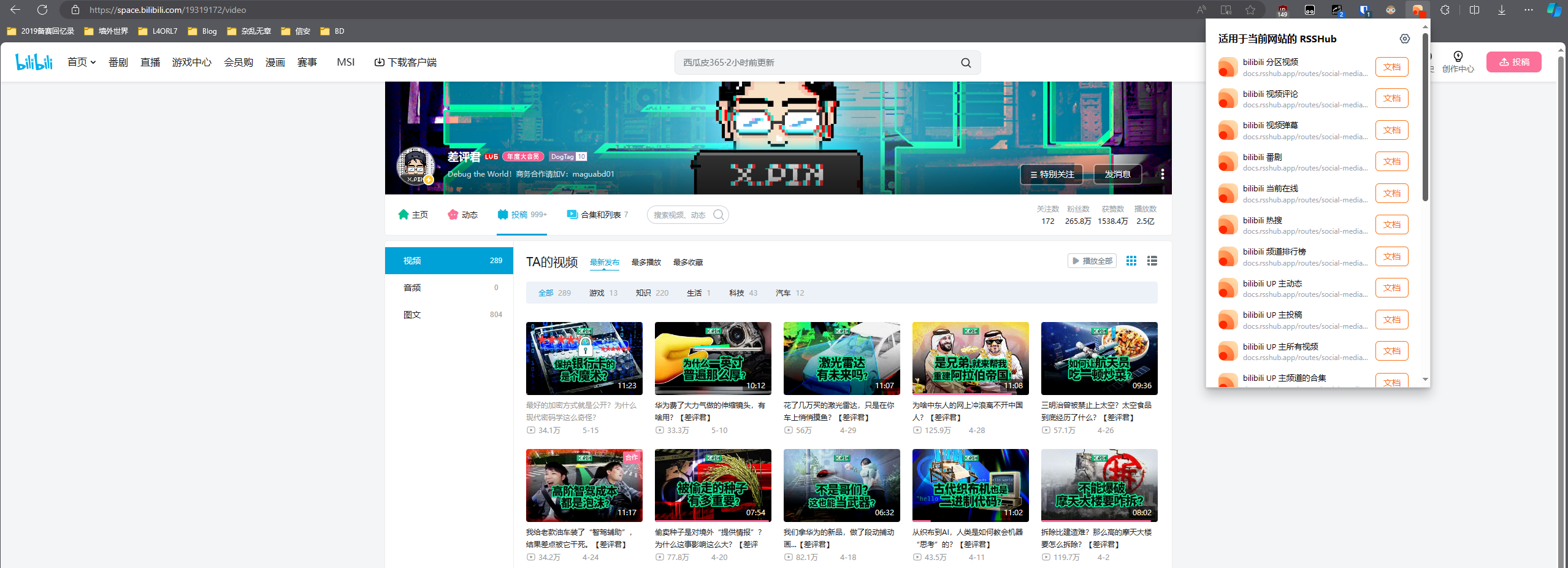
当你访问一个新页面时,RSSHub Radar 会自动检测页面是否有 RSS 或 RSSHub 支持,并在右下角显示一个标记,如果你想订阅当前页面的 RSS,点击扩展图标,会弹出一个列表,包含当前页面的 RSS、适用于当前页面的 RSSHub 以及适用于当前网站的 RSSHub,你可以选择复制链接或一键订阅到 Feedly、Inoreader 或 TinyTinyRSS。

0x01 宝塔部署 RSSHub 与跨域服务
- 环境
- Nginx
- Docker-Compose
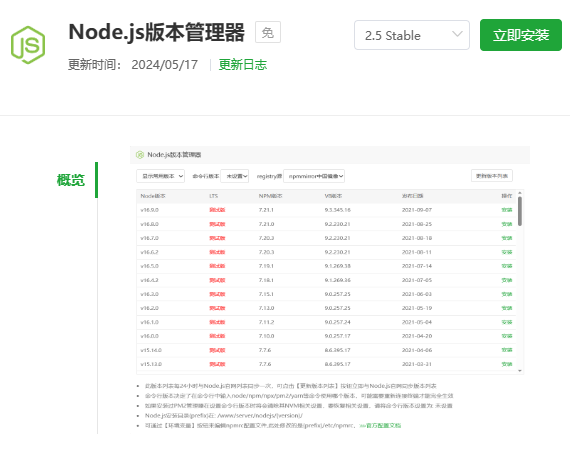
- Node.js 版本管理器
1.1 容器创建
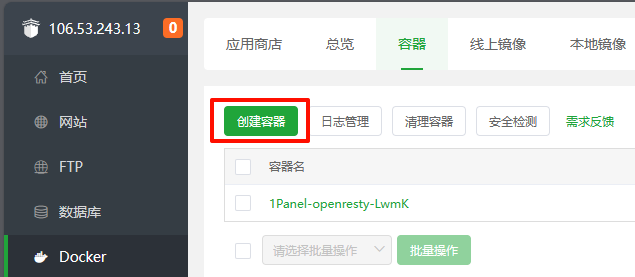
- 宝塔面板通过 Docker 拉取 RSSHub 镜像

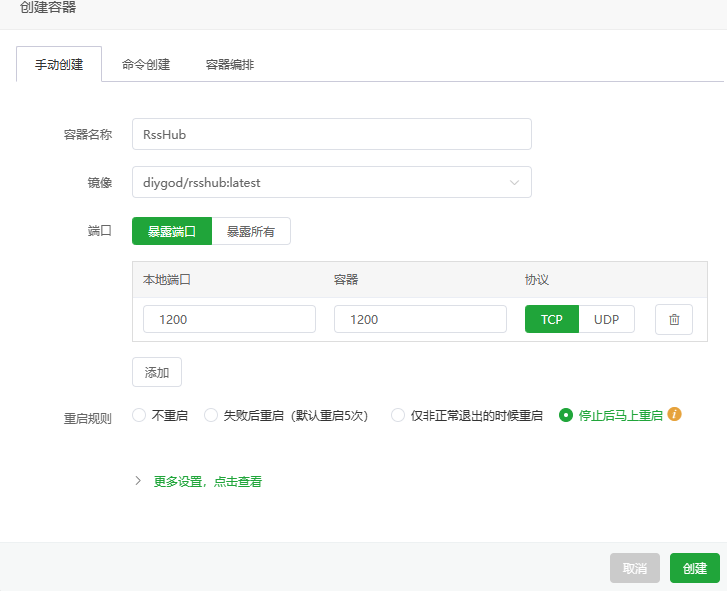
- 创建 Docker 容器,选择拉取的 RSSHub 镜像,名称与端口随意(注意防火墙放行端口)


- 访问 IP + Port 测试部署
1.2 反向代理
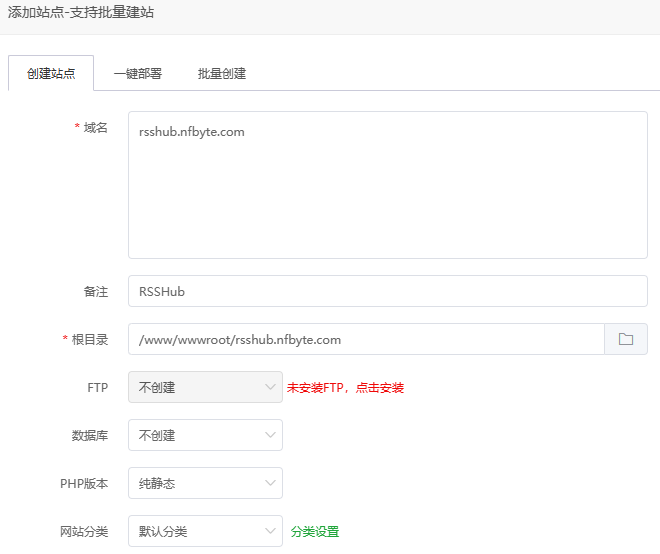
- 添加站点,自备域名

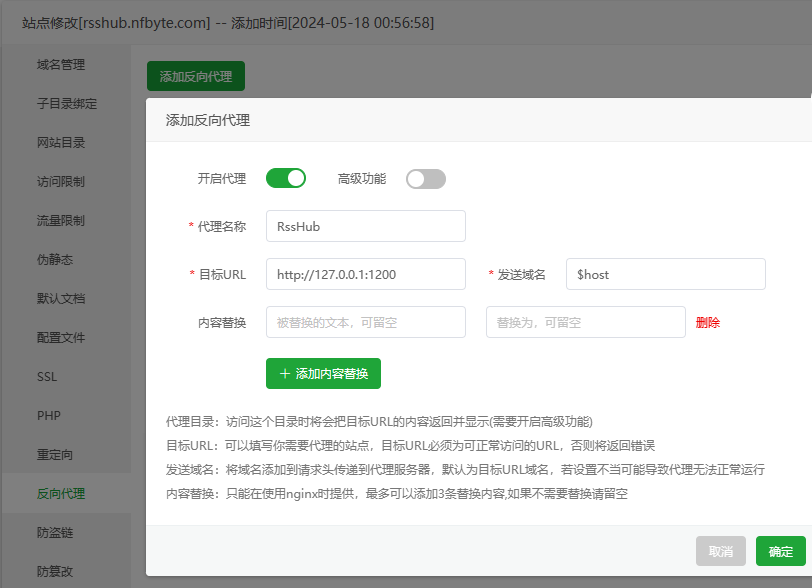
- 站点设置 -> 反向代理填入
- 参数
- 代理名称:RssHub
- 目标 URL:http://127.0.0.1:1200
- 发送域名:$host

1.3 SSL 配置
- 完成 FreeSSL 注册后进入控制台,证书列表 -> 申请证书 -> 单域名

- 按提示至域名管理处完成验证,验证完成后将自动下载证书与密钥,使用编辑器打开

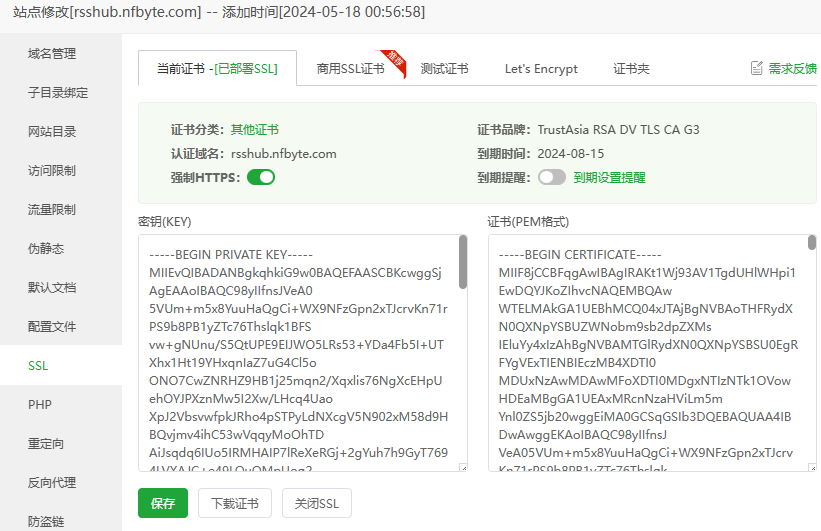
- 将得到的证书与密钥信息填入 SSL 配置处保存,并开启强制 SSL

- 访问测试,地址预览:RSSHub

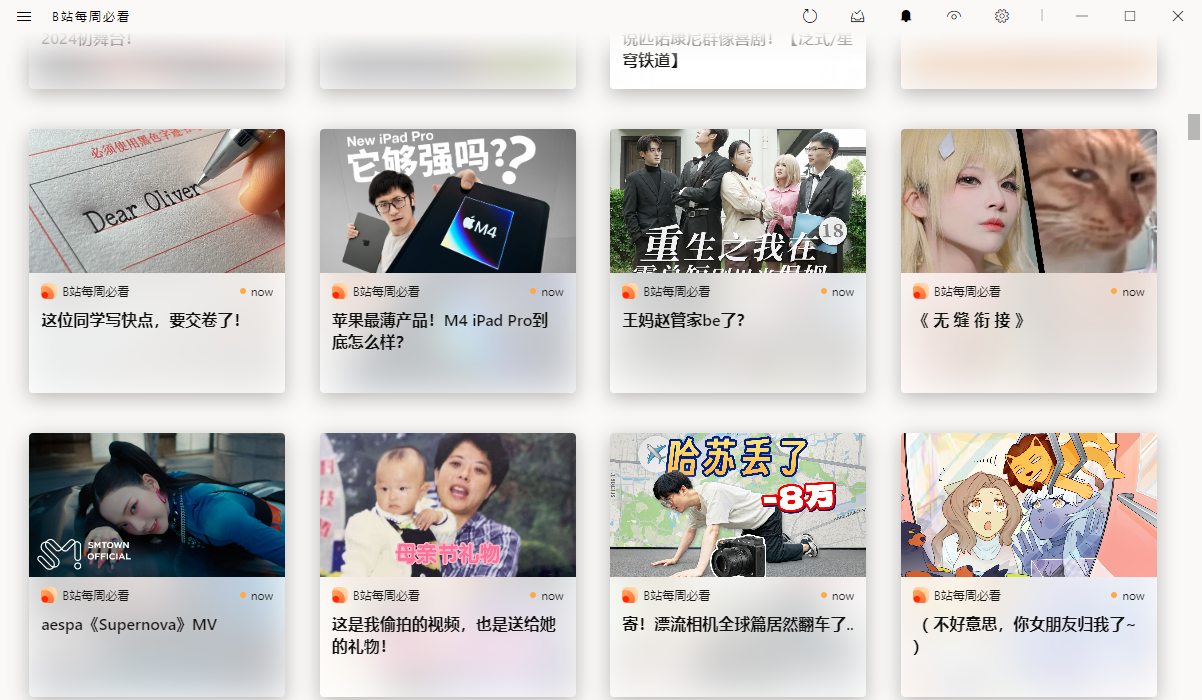
1.4 RSS 阅读器添加订阅源

此时你就可以在阅读器上订阅各种你感兴趣的信息啦,如果遇到你感兴趣博主就可以用 RSS 订阅他们,这样每次更新视频,你都能在 RSS 阅读器里第一时间看到,这个方法同样适用于其他平台,比如博客、YouTube、Twitter、Instagram 和 Facebook 等,只要找到他们的 RSS 源,就能轻松订阅。
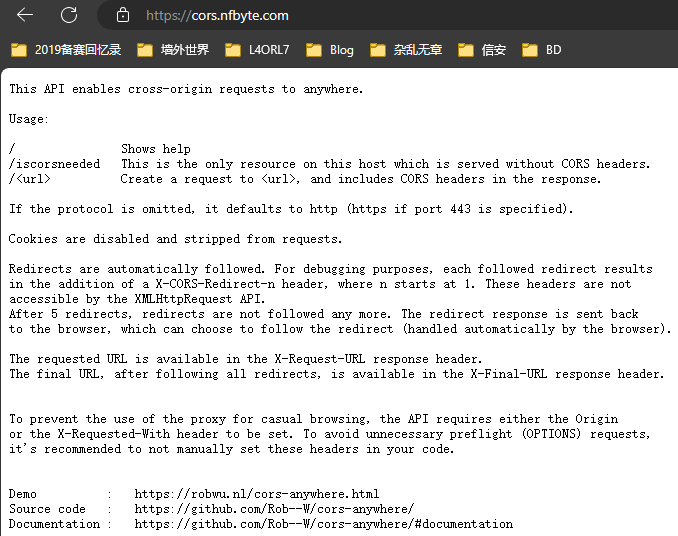
1.5 部署 CORS Anywhere
CORS Anywhere 是一个代理服务,主要用于解决跨域资源共享(CORS)限制的问题,它通过将请求转发到目标服务器并添加适当的 CORS 头,从而使得浏览器能够访问被 CORS 策略阻止的资源。
为了解决某些 RSS 源禁止跨域的问题,如 RSSHub 里的图片、视频无法加载。RSSHub 里的图片、视频地址都是源站地址,部分有防盗链,所以 RSSHub 给图片加了 referrerpolicy="no-referrer" 属性来防止跨域问题,但部分 RSS 服务会自作主张去掉这个属性,如 Feedly、Inoreader,在它们的网页端图片会触发跨域加载不出来。
- 使用不发送 Referer 的阅读器,如 Inoreader 网页版配合禁用 Referer 的 user script、修复 inoreader 图片异常、RSS to Telegram Bot 等。如果你的阅读器能够绕过防盗链成功播放内嵌视频,那么它就是不发送 Referer 的。
- 设置反代,如部署 CORS Anywhere
- 安装 Node.js 版本管理器

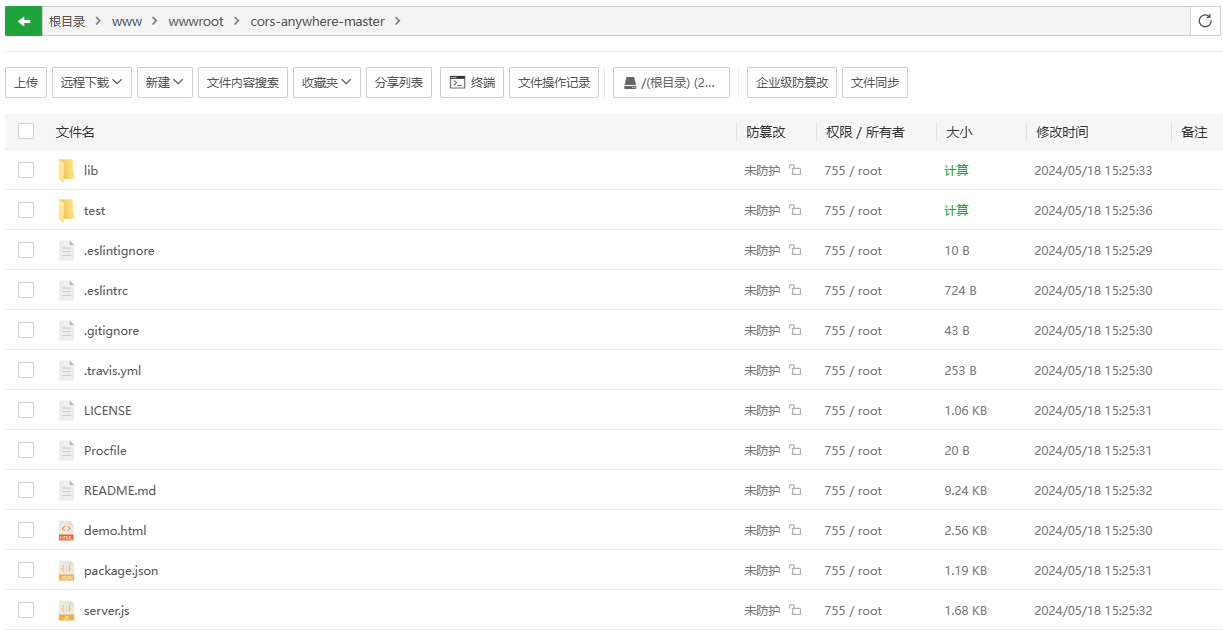
- 进入站点目录将 CORS Anywhere 压缩包解压上传至 /www/wwwroot

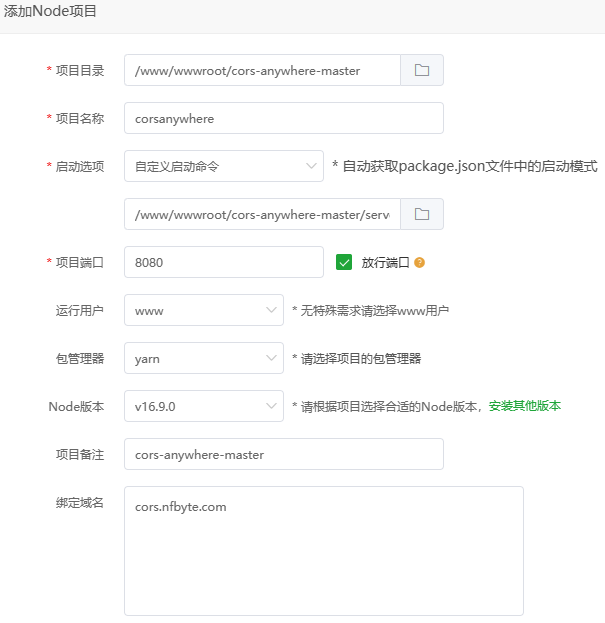
- 添加 Node 项目
- 项目配置
- 项目目录:/www/wwwroot/cors-anywhere-master
- 项目名称:corsanywhere
- 启动选项:/www/wwwroot/cors-anywhere-master/server.js
- 项目端口(放行端口):8080
- 绑定域名(自定):cors.nfbyte.com

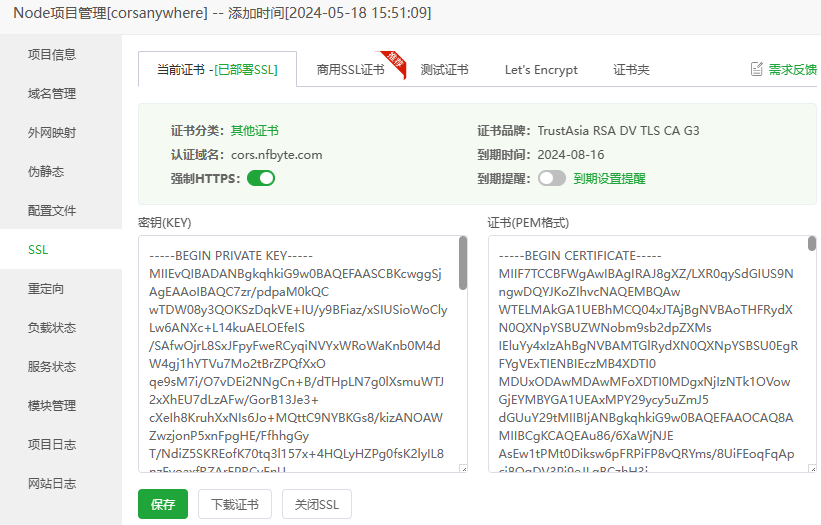
- SSL 申请参考 1.3 部分,填入密钥和证书开启强制 HTTPS

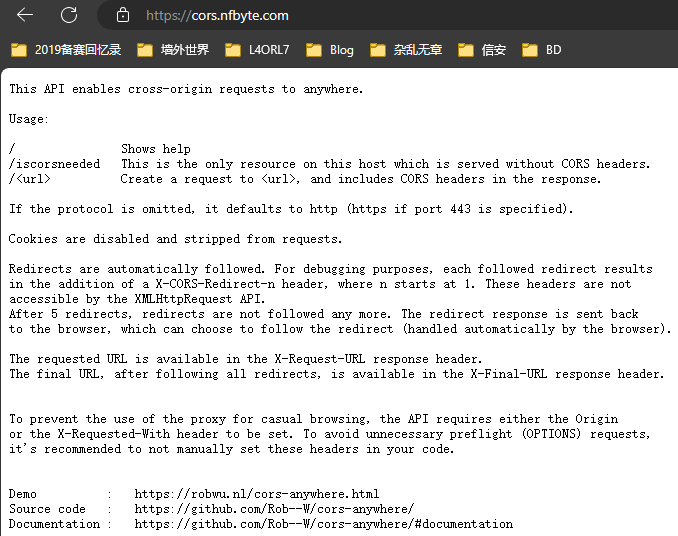
- 测试访问 地址预览:CORS Anywhere

- 搭配 RSSHub 使用出现 Missing required request header. Must specify one of: origin,x-requested-with 问题解决
找到 /www/wwwroot/cors-anywhere-master/server.js 文件注释 26 行内容,保存重启项目
// requireHeader: ['origin', 'x-requested-with'],
禁用 requireHeader 检查会让代理服务器接受所有请求,有可能会导致滥用,可以结合 originWhitelist 和速率限制来防止滥用
- 搭配 RSSHub 源使用
- RSSHub:https://rsshub.nfbyte.com/
- CORS Anywhere:https://cors.nfbyte.com/
- 例 B 站每周必看格式:https://cors.nfbyte.com/https://rsshub.nfbyte.com/bilibili/weekly

0x02 1Panel 部署 RSSHub 与跨域服务
- 环境
- OpenResty
- Docker-Compose
- Node.js
2.1 Docker Compose 部署
- 创建 docker-compose.yml 文件
mkdir rsshub && cd rsshub && vi docker-compose.yml
version: '3.9'
services:
rsshub:
# two ways to enable puppeteer:
# * comment out marked lines, then use this image instead: diygod/rsshub:chromium-bundled
# * (consumes more disk space and memory) leave everything unchanged
image: diygod/rsshub
restart: always
ports:
- '1200:1200'
environment:
NODE_ENV: production
CACHE_TYPE: redis
REDIS_URL: 'redis://redis:6379/'
PUPPETEER_WS_ENDPOINT: 'ws://browserless:3000' # marked
depends_on:
- redis
- browserless # marked
browserless: # marked
image: browserless/chrome # marked
restart: always # marked
ulimits: # marked
core: # marked
hard: 0 # marked
soft: 0 # marked
redis:
image: redis:alpine
restart: always
volumes:
- redis-data:/data
volumes:
redis-data:
- 启动 RSSHub
docker-compose up -d
- 构建完成 http://{Server IP}:1200
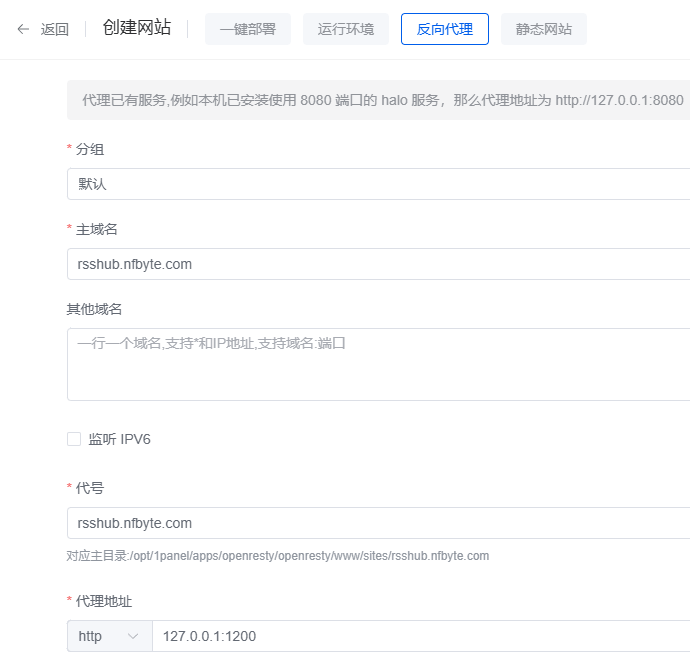
2.2 反向代理
- 主域名:自定义
- 代理地址:127.0.0.1:1200

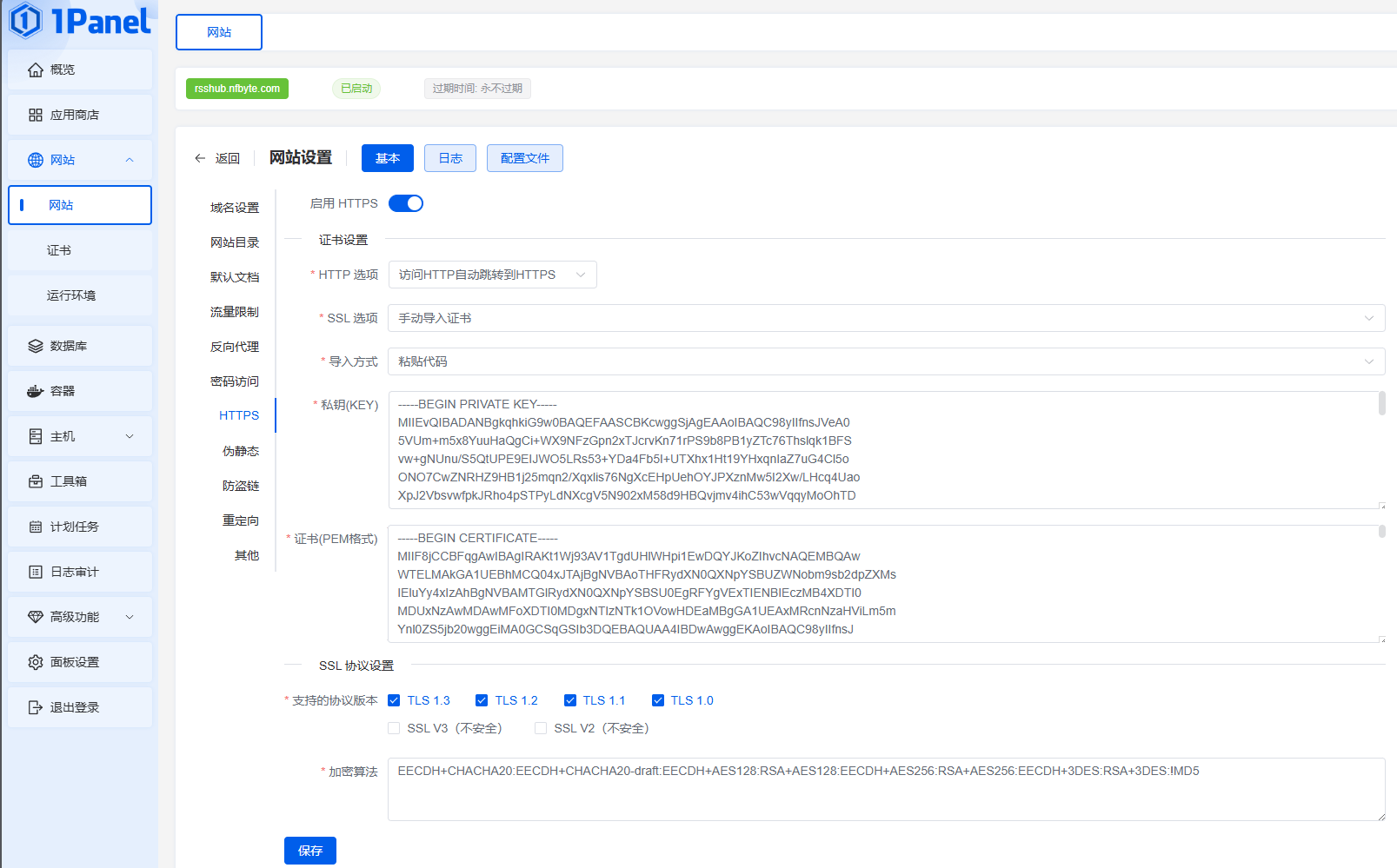
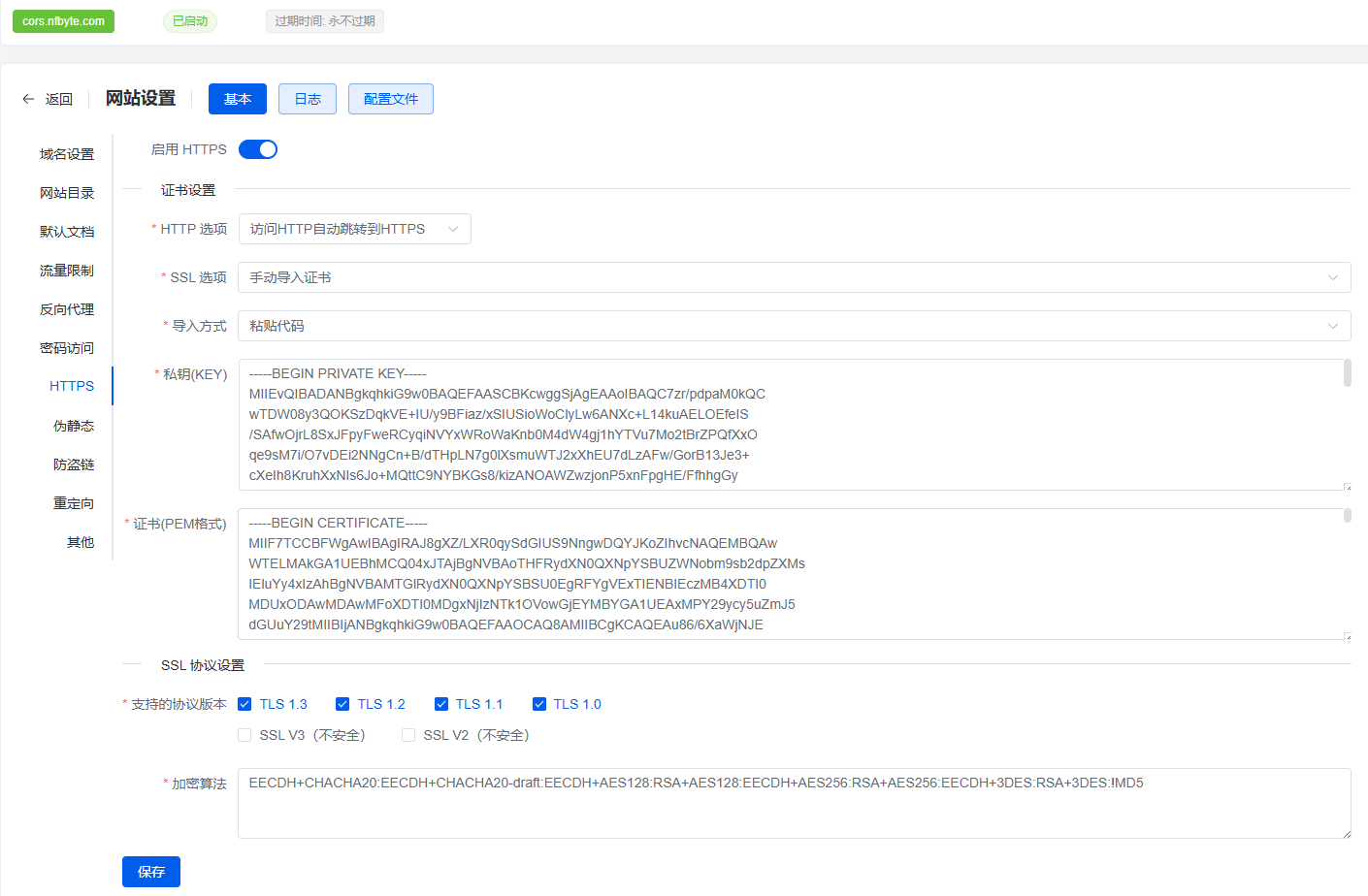
2.3 SSL 配置
申请 SSL 证书参考 1.3 部分,填入密钥和证书开启 HTTPS

2.4 部署 CORS Anywhere
CORS Anywhere 是一个代理服务,主要用于解决跨域资源共享(CORS)限制的问题,它通过将请求转发到目标服务器并添加适当的 CORS 头,从而使得浏览器能够访问被 CORS 策略阻止的资源。
为了解决某些 RSS 源禁止跨域的问题,如 RSSHub 里的图片、视频无法加载。RSSHub 里的图片、视频地址都是源站地址,部分有防盗链,所以 RSSHub 给图片加了 referrerpolicy="no-referrer" 属性来防止跨域问题,但部分 RSS 服务会自作主张去掉这个属性,如 Feedly、Inoreader,在它们的网页端图片会触发跨域加载不出来。
- 使用不发送 Referer 的阅读器,如 Inoreader 网页版配合禁用 Referer 的 user script、修复 inoreader 图片异常、RSS to Telegram Bot 等。如果你的阅读器能够绕过防盗链成功播放内嵌视频,那么它就是不发送 Referer 的。
- 设置反代,如部署 CORS Anywhere
- 解压 CORS Anywhere 文件上传至 /opt/1panel/apps/openresty/openresty/www/sites
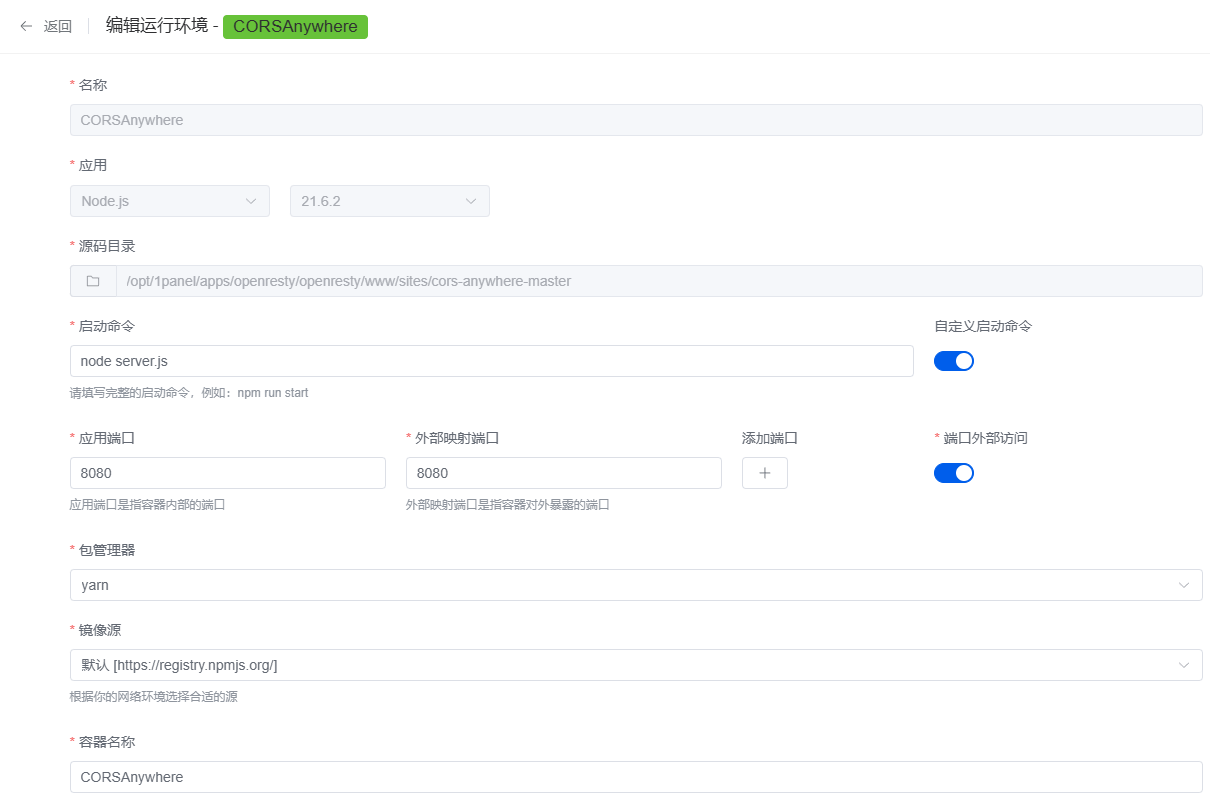
- 网站 -> Node.js -> 创建运行环境
- 运行环境配置
- 名称:CORSAnywhere
- 源码目录:/opt/1panel/apps/openresty/openresty/www/sites/cors-anywhere-master
- 启动命令:node server.js
- 端口:8080:8080
- 包管理器:yarn

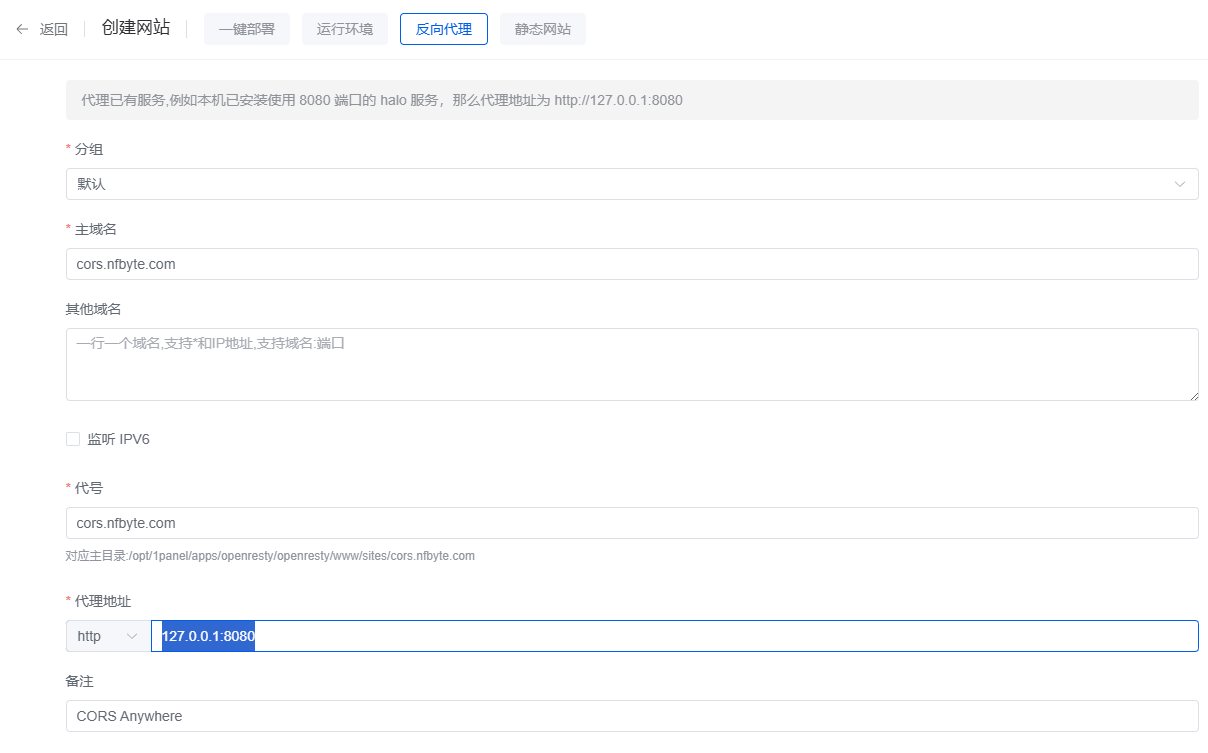
- 反向代理
- 主域名:自定义
- 代理地址:127.0.0.1:8080

- 申请 SSL 证书参考 1.3 部分,填入密钥和证书开启 HTTPS

- 测试访问

0x03 总结
- RSS 的实际用途举例:假设你是一名 B 站用户,想关注 UP 主【xxx】的最新视频,但不愿开启 APP 的通知权限,毕竟开启通知权限后,总会伴随着大量冗余的广告推送和无用信息,这时通过 RSS 你只需订阅【xxx】的主页 RSS 源,就能在第一时间接收该 UP 主的视频更新动态。无论是博客、YouTube、Twitter、Instagram、 Facebook,你只需获取这些平台的 RSS 源,即可将它们整合到一个 RSS 阅读器中,无需频繁切换应用,也不会被算法推荐的无意义内容占据时间,从而极大提高了信息获取效率。
- RssHub优势:对于不提供 RSS 源的网站,RSSHub 则是一个理想的补充,它借助开源社区的力量,快速适配了数百家网站的上千项内容,为用户生成高质量的 RSS 源,通过 RSSHub 连许多小众或不开放订阅功能的网站都能纳入你的订阅范围。
在如今的大数据时代,推荐算法越来越倾向于推送热门或娱乐化的内容,但这并不总是我们真正需要的,如果你希望更高效地管理信息、探索更清爽的数字生活,不妨尝试 RSS 并结合 RSSHub 工具,让信息获取更加自由、快捷。
- 10
- 10
-
分享